

#Cloudflare auto minify code#
This code determines if load After the event DOMContentLoaded The incident hasn't happened yet, Is triggered manually by the code DOMContentLoaded event, So that DOMContentLoaded The event is equivalent to load event. Then I embed the following code into the web page, Every time the output state changes document.readyState Value : console. addEventListener ( "DOMContentLoaded", foo ) } First of all, I ruled out the problem of the website code itself, Because the website works normally locally, And I also ensure that in document.readyState by interactive And complete Execute function directly when : if (document. However, Turn on at the same time HTML Auto Minify And Rocket Loader after, Visiting the website, I found that it originally triggered window Of DOMContentLoaded The functions defined to be executed after the event are not executed. Stay loading -> interactive Changes between states trigger window Of DOMContentLoaded event, stay interactive -> complete Changes between states trigger window Of load event. by complete It means that all resources of the web page have been loaded.by interactive Time representative DOM Elements can be accessed, But images, Resources such as style sheets and frames are still loading.Its value is loading Indicates that the web page is loading.

How did I find out DOMContentLoaded Missing eventsĪs everyone knows ,document.readyState stay Chrome Three states are defined in : See also for more information Their blog. Rocket Loader Through asynchronous loading JavaScript ( Embedded web pages and third-party scripts ) To shorten the drawing time. Auto Minify And Rocket Loader brief introductionĪuto Minify You can delete the website source code ( Include CSS,Javascript and HTML) Unnecessary characters in ( Such as spaces and notes ), To compress its file size, Reduce the amount of data that needs to be transmitted to visitors, Thus reducing the page loading time. Cloudflare Can optimize the website, But it's opening HTML Auto Minify And Rocket Loader when, Found that when visiting a web page DOMContentLoaded Missing event. If you are interested in our service, please fill out the quick connect form to get in touch with us.Recently will My website DNS The whole analysis moved to Cloudflare Up. Depending on the Cloudflare auto minify choices we choose, Javascript, CSS, or HTML, or even all three.Īt Velan, our server support engineers can set up Cloudflare and configure Auto Minify to optimize your WordPress site performance.
#Cloudflare auto minify how to#
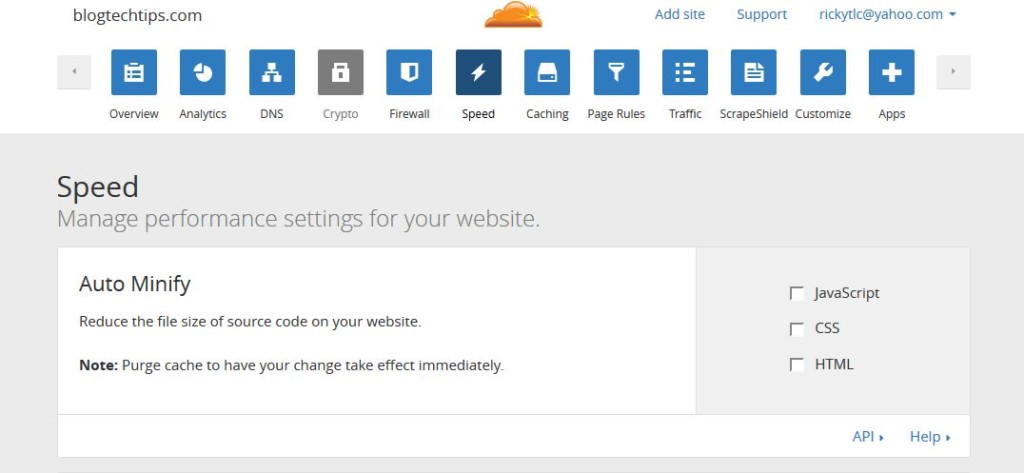
How to enable Cloudflare auto minification WordPress? Furthermore, minifying files eliminates the need for file caching.Īlthough some WordPress plugins provide similar functionality, we can achieve it on our website using Cloudflare.

To put it another way, certain characters and empty lines are eliminated from the code, making our page load faster. This entails minifying our CSS, Javascript, and HTML to make our site load faster. This is where code minification comes into play. With speed being such an important factor in the website visitor’s experience, it’s necessary to find strategies to improve loading times. The Cloudflare service, which we use for websites, includes a variety of features and options that can help make our site more secure and faster.


 0 kommentar(er)
0 kommentar(er)
